Noto Sansを使ってみた
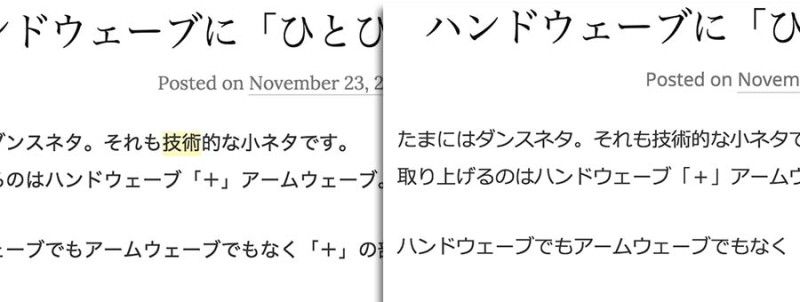
仕事で実際に使ったこともありまして、ブログの本文を全ブラウザで同一フォントを使用できるウェブフォント、Noto Sansに切り替えてみました。
このブログはもともと明朝で行きたかったので見出し系には残してありますが、Win系でもとりあえず見え方を統一したいと考えていました。
道は2つ。
- Win8.1以降、OS X Mavericks以降に共に採用された、游字体シリーズを使う
- web font、google fontsが提供する日本語も含まれるNoto Sansを使う
です。
趣味的には少なくとも見出しは明朝で行きたかったのでで前者1に惹かれつつ、iOSやandroidに入っているわけではないこと、を考えると……

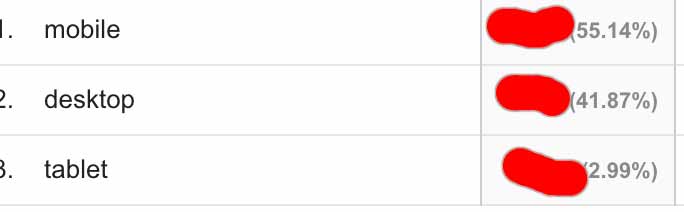
googleさん曰くブログのアクセスでは過半数がモバイル、iOS、android系が6割近くを占めることに。
そうなると游の魅力は下がるわけで、ここはウェブフォントで行くことにしました。
あまりないだろうけどオフライン環境でみる時のために游フォントも書いておくかどうかはそれぞれの判断です。スピードの問題で考えると、font-family表記は特に重いウェブフォントを使う場合、少ないほうが良いはず。
ということでNoto Sans採用!
google + adobe の2強が組んで作ったこのフォント、字面から受ける印象はなんというかうらぶれた若者の青春臭さを感じるんですが2、枯れ好きオッサンが3使ってみることにします。
問題点はフォントファイルの読み込みが遅いことなんですが、その体感の比較はこちらの方がやってくれています。さて、このタイムロスを気にするのかどうか、ですね。だいたいこういうファイルはキャッシュされるので、最初のアクセス時以降は大して気にせず読めると思います。ですから、wordpressなりのキャッシュ設定はしっかりしておきたいところです。
ウェブ上のフォントでもうひとつ気になるのは文字詰めカーニングについては、letter-spacingを使えば大雑把にはコントロールできるけど、1文字単位で本気でやるならSVGで作れっていう話ですね。自分は詰める派です。
実際の使い方
やり方はさきほどの オンズさん http://on-ze.com/archives/2629 のサイトはじめいっぱい書いてあると思うので、いらないかとも思いますが、あまりに簡単なのでぱーっとここでも紹介しておきます。
google fontsのサイトでコード取得
google fontsはこちら。だいたい好みのフォントをweight(太さ)と選んでセットにします。欧文フォントは文字数が少ないから軽いけど、日本語フォントは(相対的に)重いから、セットで使う場合は配慮が必要でしょう、特に大規模サイト。ページアクセスの過負荷テストとかできればやりたいですね。
指定するものによってfont名とfont weightの部分が変わりますが、
<link href='https://fonts.googleapis.com/css?family=Work+Sans:400,100|Noto+Sans:400,700,400italic' rel='stylesheet' type='text/css'>
といったcss指定を1行。自分は素直にheadに書きます。
あとは指定のフォントを自分で使いたい部分のcssに下記のように記述というわけです。
font-family: 'Noto Sans', sans-serif;
これでできあがり。
お好みでcss調整をしてみてください。特に游フォントよりは大きいので字詰め、line-heightなど細かい点で配慮がいるかもしれません。特に日本語はアルファベットよりも少し行間開いていたほうが可読性が上がると思います。なんにせよ、これで一種のデザインを気にすれば良いだけになるから、仕事の工程、コスト管理などでの効果は絶大。最初のデザイン方針で真っ先に詰めておきたいところですね。
ということで実装はこれだけです。これはすぐに試せて楽なので、触っておいて悪いことはないでしょう。
そういう意味では、いわゆるテスト実装がしやすい要素ではありますが、どれを使うかと「決める」手助けができるようになるのが一番ですね。